

The vertical line can be fully customized. For any chart, you can define unique settings for the element or completely disable it. Look at the captions on the picture below to get a better idea of what this all is about:ĭate Highlighter is configured for each chart individually. Besides the line, you can also display a single or multiple labels with current date or time combined with a static text.
#Anychart datetime axis series#
This element is very helpful when working with multiple data series it gives user a clear idea of the date the points are presented for in the legend and titles.ĭate Highlighter combined with Series Value Highlighter or Y Axis Value Highlighter form an element known to end-users as Crosshair.īy default, Date Highlighter is enabled and displayed on all charts as a gray line. Three months range:ĭate Highlighter is the vertical line drawn though the date, currently pointed at by the mouse pointer. Several samples below show different initial range settings:ġ. Learn more about initial range selection in conjunction with Range Selector panel in the following article: If initial settings matches any preset in the panel - appropriate preset button becomes selected. Initial selected range affects Range Selector preset panel. Learn why so in: Chart Settings: Input Date-Time Format article.Įnd_date attribute works only when type is set to "Custom", it sets custom range end date. This timestamp should be set according to: "yyyy-MM-dd hh:mm:ss.fff" mask. Start_date attribute works only when type is set to "Custom", it sets custom range start date. The length of the range is calculated as count*unit. Semester Quarter Month ThirdOfMonth Week Day Hour Minute Second Millisecondĭate time unit, when type is set to "Unit". LastDate - unit-based selected range ends in the last date of all data sets. Just as shown in the illustration below:Ĭenter - unit-based selected range is centered in the all data sets time scale. This attribute works only when type is set to "Unit", it sets the point from which unit based range is calculated.įirstDate - unit-based selected range starts from the first date in all data sets. No additional settings needed.Ĭustom - allows to define custom selected range, from start_date to end_date, which should be set. YTD - selects the latest calendar year in all data sets, from the 1st of January to the last available date. Unit - allows to define date time unit type, number of units and range anchor (using unit, count and anchor attributes) to set selected range.įor example, to select 5 last days you need to set:
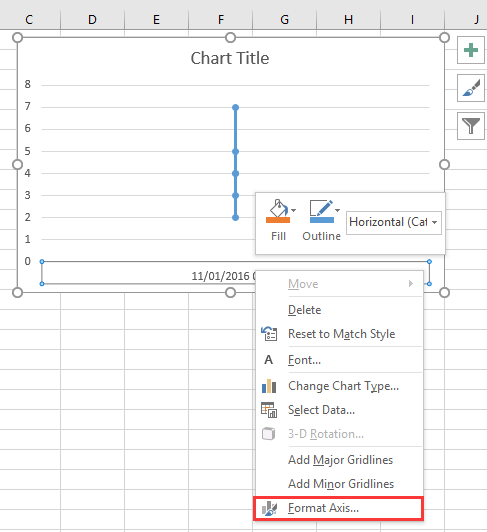
Type of the selected range, this attribute is "main" - other attributes depend on its value. With An圜hart you can place axes to any side if the chart, all you need to do is to adjust position attribute of
Selected_range node has several attributes to configure the range, these attributes are described in the table below: Attribute XML below shows how, for example, one year instead of 10 days can be shown: It happens that users find bugs that have been already fixed in the latest builds of products.
#Anychart datetime axis update#
If you have any problems with An圜hart software, please, be sure that you have installed the latest update before contacting our technical support. You can change the default range shown using selected_range node. We provide guaranteed answers during 24 hours on working days and 48 hours on week-ends.

All data that falls in this range are shown on the chart, scroller and all range selector elements get the default settings to fit this 10 last days. This section describes timescale settings that are common to all charts in the component.īy default the component always shows 10 last days of all data sets defined.

Major ticks stand for larger periods of time, while minor - for smaller ones. The illustration below demonstrates an example for minor and major ticks: Some of X-axis settings are global and affect all charts at once others can be personalized for each chart individually.Īn X-axis can show major and minor ticks each of these has its own settings. No matter how many charts, series and technical indicators you create in one instance of An圜hart Stock Component - you always use one common argument, Date Time Axis (or, which is the same, X-axis or Timescale).
#Anychart datetime axis how to#
Any suggestions on how to accomplish this? I also can mention.Ive tried this too.I have the string in the format i want in my incoming data.so I can modify each datapoint with the correct label. OSeries.XValueType = ChartValueType.DateTimeīy default, the label looks like this: "", but i want the AxisX label to look like this: "2011-Q1"Ĭhart1.ChartAreas("ChartArea1"). = "yyyy-MM"Ĭhart1.ChartAreas("ChartArea1"). = "yyyy-Qq"īut no such luck. OIntervalType = DateTimeIntervalType.MonthsĬhart1.ChartAreas("ChartArea1").AxisX.Interval = iPointIntervalĬhart1.ChartAreas("ChartArea1").AxisX.IntervalType = oIntervalType I'm buidling a DateTime series, and the data is grouped quarterly.for this year, for example.


 0 kommentar(er)
0 kommentar(er)
